https://hoowave.tistory.com/96
Spring Boot - RestAPI 1
서버에 요청을 보내면DB에 있는 데이터를 JSON으로 출력해 주는 API를 만들어볼게요.. http://localhost:8089/member/멤버 번호 로 접속하게 되면, 해당 멤버 번호에 매칭되는 데이터를 출력해 주고,http://lo
hoowave.tistory.com
이전 게시글에 이어서..
다른 서버에서 해당 API를 사용해 보도록 할게요..
결과 화면>>

목록 가져오기 전..
목록을 가져오게 되면

DB의 NAME이 출력됩니다.
useApi.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Use Api</h1>
<hr>
<h3>목록보기</h3>
<button id="btn_list">목록가져오기</button>
<div id="div_list"></div>
</body>
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<script>
$("#btn_list").click(function() {
$("#div_list").html("");
$.ajax({
url : "http://localhost:8089/members",
type : "GET",
dataType : "json",
success : function(resp) {
console.log(resp);
for (let i = 0; i < resp.length; i++) {
$("#div_list").append("<p>" + resp[i].name + "</p>");
}
},
error : function(error) {
console.log(error);
}
})
})
</script>
</html>
버튼 클릭 시 Ajax를 통해 값을 가져와서 추가해 주는 방식을 사용했습니다..
이 과정에서 CrossOrigin 에러를 맞이했는데
외부 서버에서 데이터를 가져오면 브라우저 단에서 보안정책 때문에 거부하게 됩니다..

꼭꼭 API 서버의 Controller에서 @CrossOrigin을 추가해 줍니다..
이러한 방식으로..
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
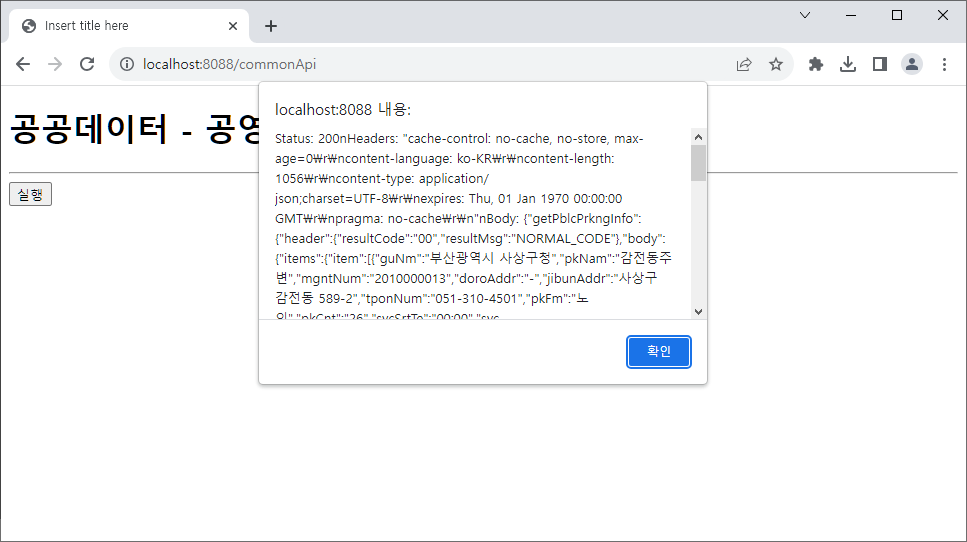
국가에서 제공하는 공공데이터를 가져와서 사용할 수도 있습니다..

'Java > Springboot' 카테고리의 다른 글
| Spring Boot 회원관리 2 - 테스트 케이스 작성 (0) | 2025.02.27 |
|---|---|
| Spring Boot 회원관리 1 - 도메인, 리포지토리 생성 (0) | 2025.02.27 |
| Spring Boot - RestAPI 1 (0) | 2025.02.25 |
| Spring Boot Mybatis - 게시판 만들기 (0) | 2025.02.25 |
| Spring Boot - jsp 사용하기 (0) | 2025.02.25 |

